Introdução HTML
HTML é a linguagem de marcação padrão para criar páginas da Web.
O que é HTML?
- HTML significa Linguagem de Marcação de Hiper Texto
- HTML é a linguagem de marcação padrão para criar páginas da Web
- HTML descreve a estrutura de uma página da Web
- HTML consiste em uma série de elementos
- Elementos HTML dizem ao navegador como exibir o conteúdo
- Elementos HTML rotulam peças de conteúdo como "este é um título", "este é um parágrafo", "este é um link", etc.
Um documento HTML simples
Exemplo
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>
Exemplo Explicado
- A declaração define que este documento é um documento HTML5 <!DOCTYPE html>
- O elemento é o elemento raiz de uma página HTML <html>
- O elemento contém meta informações sobre a página HTML <head>
- O elemento especifica um título para a página HTML (que é mostrado na barra de título do navegador ou na guia da página) <title>
- O elemento define o corpo do documento, e é um recipiente para todos os conteúdos visíveis, como títulos, parágrafos, imagens, hiperlinks, tabelas, listas, etc. <body>
- O elemento define uma grande posição <h1>
- O elemento define um parágrafo <p>
O que é um elemento HTML?
Um elemento HTML é definido por uma tag inicial, algum conteúdo e uma tag final:
<tagname> O conteúdo vai aqui... </tagname>O elemento HTML é tudo, desde a tag inicial até a tag final:
<h1> Minha primeira posição</h1>
<p> Meu primeiro parágrafo. </p>
| Start tag | Element content | End tag |
|---|---|---|
| <h1> | My First Heading | </h1> |
| <p> | My first paragraph. | </p> |
| <br> | none | none |
Nota: Alguns elementos HTML não têm conteúdo (como o elemento
Esses elementos são chamados de elementos vazios. Elementos vazios não têm uma tag final
Esses elementos são chamados de elementos vazios. Elementos vazios não têm uma tag final
Navegadores da Web
O objetivo de um navegador da Web (Chrome, Edge, Firefox, Safari) é ler documentos HTML e exibi-los corretamente.
Um navegador não exibe as tags HTML, mas as usa para determinar como exibir o documento:
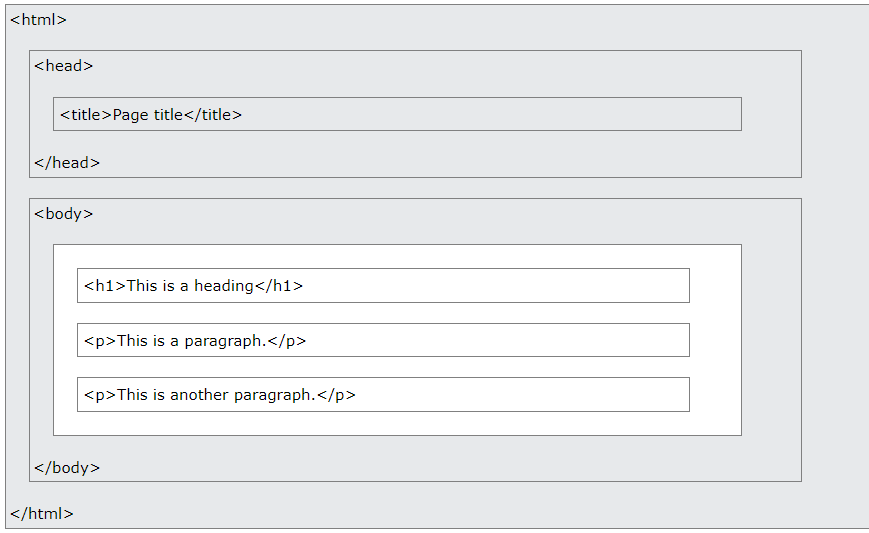
Estrutura de página HTML
Abaixo está uma visualização de uma estrutura de página HTML:

Nota: O conteúdo dentro da seção <body> (a área branca acima) será exibido em um navegador. O conteúdo dentro do elemento <title> será mostrado na barra de título do navegador ou na guia da página.
| Year | Version |
|---|---|
| 1989 | Tim Berners-Lee invented www |
| 1991 | Tim Berners-Lee invented HTML |
| 1993 | Dave Raggett drafted HTML+ |
| 1995 | HTML Working Group defined HTML 2.0 |
| 1997 | W3C Recommendation: HTML 3.2 |
| 1999 | W3C Recommendation: HTML 4.01 |
| 2000 | W3C Recommendation: XHTML 1.0 |
| 2008 | WHATWG HTML5 First Public Draft |
| 2012 | WHATWG HTML5 Living Standard |
| 2014 | W3C Recommendation: HTML5 |
| 2016 | W3C Candidate Recommendation: HTML 5.1 |
| 2017 | W3C Recommendation: HTML5.1 2nd Edition |
| 2017 | W3C Recommendation: HTML5.2 |
