Editores de HTML
Um editor de texto simples é tudo que você precisa para aprender HTML.
Aprenda HTML usando o Bloco de Notas ou TextEdit
As páginas da Web podem ser criadas e modificadas usando editores profissionais de HTML.
No entanto, para aprender HTML, recomendamos um editor de texto simples como o Bloco de Notas (PC) ou o TextEdit (Mac).
Acreditamos que usar um editor de texto simples é uma boa maneira de aprender HTML.
Siga as etapas abaixo para criar sua primeira página da Web com o Bloco de Notas ou o TextEdit.
Passo 1: Abra o Bloco de Notas (PC)
Windows 8 ou posterior:
Abra a tela inicial (o símbolo da janela no canto inferior esquerdo da tela). Digite Bloco de Notas.
Windows 7 ou anterior:
Abra Iniciar > Programas > Acessórios > Bloco de Notas
Passo 1: Abra o TextEdit (Mac)
Abra o Finder > Aplicativos > TextEdit
Altere também algumas preferências para que o aplicativo salve os arquivos corretamente. Em Preferências> Formato> escolha "Texto Simples"
Em seguida, em "Abrir e salvar", marque a caixa que diz "Exibir arquivos HTML como código HTML em vez de texto formatado".
Em seguida, abra um novo documento para colocar o código.
Etapa 2: escreva um pouco de HTML
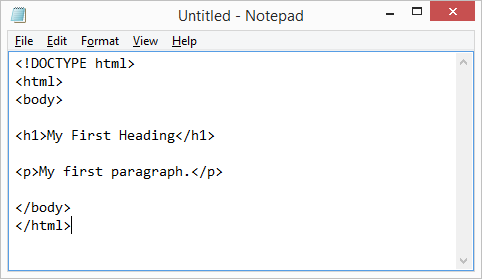
Escreva ou copie o seguinte código HTML no Bloco de Notas:
<!DOCTYPE html>
<html>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>
Ficará assim no bloco de notas:

Etapa 3: salve a página HTML
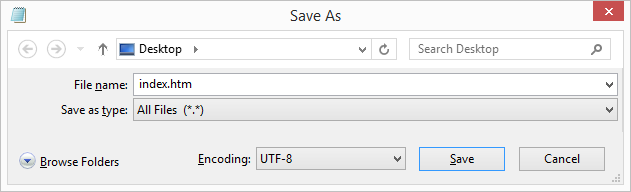
Salve o arquivo em seu computador. Selecione Arquivo > Salvar como no menu do Bloco de Notas.
Nomeie o arquivo "index.htm" e defina a codificação como UTF-8 (que é a codificação preferida para arquivos HTML).

Etapa 4: visualize a página HTML em seu navegador
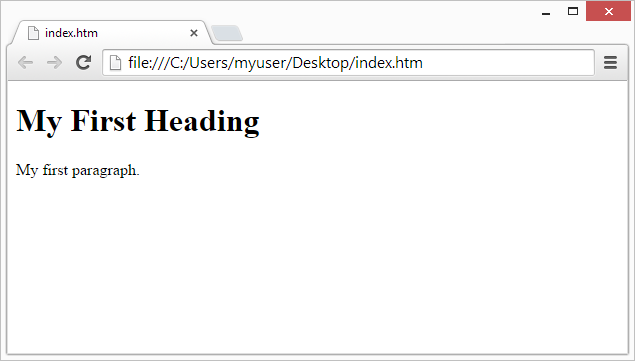
Abra o arquivo HTML salvo em seu navegador favorito (clique duas vezes no arquivo ou clique com o botão direito do mouse - e escolha "Abrir com").
O resultado será muito parecido com isso:

Editor online do W3Schools - "Experimente você mesmo"
Com editor online gratuito do W3Schools, você pode editar o código HTML e visualizar o resultado em seu navegador.
É a ferramenta perfeita quando você deseja testar o código rapidamente. Ele também possui codificação por cores e a capacidade de salvar e compartilhar código com outras pessoas:
Exemplo
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>This is a Heading</h1>
<p>This is a paragraph.</p>
</body>
</html>
