Inicialização do Bootstrap 5
O que é Bootstrap?
- Bootstrap é um framework front-end gratuito para desenvolvimento web mais rápido e fácil
- Bootstrap inclui modelos de design baseados em HTML e CSS para tipografia, formulários, botões, tabelas, navegação, modais, carrosséis de imagens e muitos outros, bem como plugins JavaScript opcionais
- O Bootstrap também oferece a capacidade de criar facilmente designs responsivos
O que é Web Design Responsivo?
Web design responsivo é sobre a criação de sites que se ajustam automaticamente para ter uma boa aparência em todos os dispositivos, desde pequenos telefones até grandes desktops.
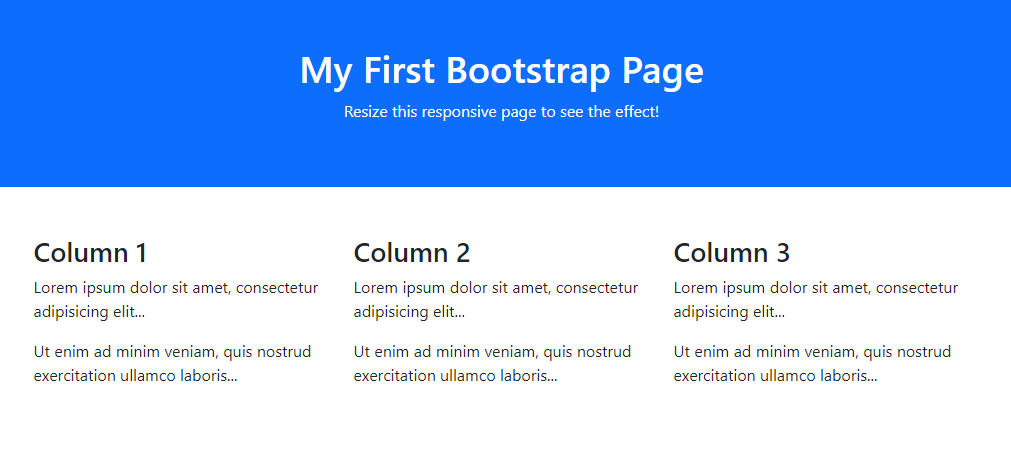
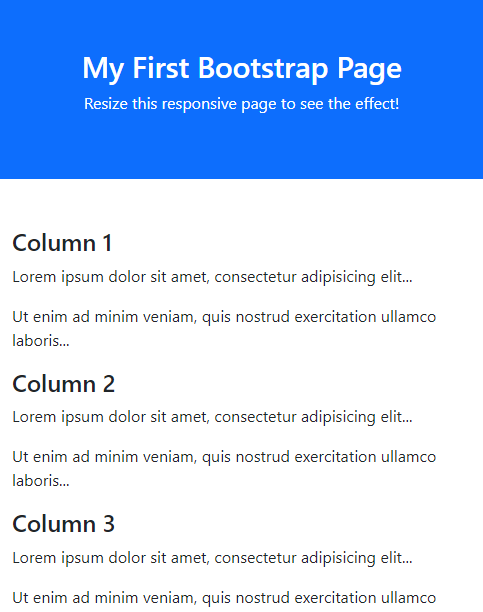
Exemplo de Bootstrap 5
<div class="container-fluid p-5 bg-primary text-white text-center">
<h1>My First Bootstrap Page</h1>
<p>Resize this responsive page to see the effect!</p>
</div>
<div class="container mt-5">
<div class="row">
<div class="col-sm-4">
<h3>Column 1</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit...</p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris...</p>
</div>
<div class="col-sm-4">
<h3>Column 2</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit...</p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris...</p>
</div>
<div class="col-sm-4">
<h3>Column 3</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit...</p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris...</p>
</div>
</div>
</div>
Veja o resultado para dispositivos maiores

Veja o resultado para dispositivos menores

Versões de inicialização
Bootstrap 5 (lançado em 2021) é a versão mais recente do Bootstrap (lançado em 2013); com novos componentes, folha de estilo mais rápida e mais capacidade de resposta.
O Bootstrap 5 suporta as versões mais recentes e estáveis de todos os principais navegadores e plataformas. No entanto, o Internet Explorer 11 e versões anteriores não são suportados.
As principais diferenças entre o Bootstrap 5 e o Bootstrap 3 e 4 é que o Bootstrap 5 mudou para JavaScript vanilla em vez de jQuery.
Por que usar o Bootstrap?
Vantagens do Bootstrap:
- Fácil de usar: Qualquer pessoa com conhecimento básico de HTML e CSS pode começar a usar o Bootstrap
- Recursos responsivos: o CSS responsivo do Bootstrap se ajusta a telefones, tablets e desktops
- Abordagem mobile-first: no Bootstrap, os estilos mobile-first fazem parte da estrutura principal
- Compatibilidade do navegador: o Bootstrap 5 é compatível com todos os navegadores modernos (Chrome, Firefox, Edge, Safari e Opera). Observe que, se você precisar de suporte para IE11 e versões anteriores, deverá usar BS4 ou BS3.
Onde obter o Bootstrap 5?
Existem duas maneiras de começar a usar o Bootstrap 5 em seu próprio site.
Você pode:
- Incluir Bootstrap 5 de um CDN
- Baixe o Bootstrap 5 em getbootstrap.com
Bootstrap 5 CDN
- Se você não quiser baixar e hospedar o Bootstrap 5 você mesmo, você pode incluí-lo de uma CDN (Content Delivery Network).
- jsDelivr fornece suporte a CDN para CSS e JavaScript do Bootstrap:
MaxCDN:
<!-- Latest compiled and minified CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- Latest compiled JavaScript -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
Uma vantagem de usar o Bootstrap 5 CDN:
Muitos usuários já baixaram o Bootstrap 5 do jsDelivr ao visitar outro site. Como resultado, ele será carregado do cache quando eles visitarem seu site, o que leva a um tempo de carregamento mais rápido. Além disso, a maioria dos CDNs garante que, uma vez que um usuário solicite um arquivo, ele será servido a partir do servidor mais próximo a eles, o que também leva a um tempo de carregamento mais rápido.
JavaScript?
Bootstrap 5 usa JavaScript para diferentes componentes (como modais, dicas de ferramentas, popovers etc). No entanto, se você usar apenas a parte CSS do Bootstrap, não precisará deles.
Baixando o Bootstrap 5
Se você quiser baixar e hospedar o Bootstrap 5 você mesmo, vá para https://getbootstrap.com/ e siga as instruções.
Crie sua primeira página da Web com o Bootstrap 5
1. Adicione o tipo de documento HTML5
O Bootstrap 5 usa elementos HTML e propriedades CSS que requerem o doctype HTML5.
Sempre inclua o tipo de documento HTML5 no início da página, junto com o atributo lang e o título e conjunto de caracteres corretos:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<title>Bootstrap 5 Example</title>
<meta charset="utf-8">
</head>
</html>
2. O Bootstrap 5 é mobile-first
O Bootstrap 5 foi projetado para ser responsivo a dispositivos móveis. Os estilos mobile-first fazem parte da estrutura principal.
Para garantir a renderização adequada e o zoom de toque, adicione a seguinte <meta> tag dentro do <head> elemento:
<meta name="viewport" content="width=device-width, initial-scale=1">
A width=device-width parte define a largura da página para seguir a largura da tela do dispositivo (que varia de acordo com o dispositivo).
A initial-scale=1 parte define o nível de zoom inicial quando a página é carregada pela primeira vez pelo navegador.
3. Contêineres
O Bootstrap 5 também requer um elemento de contenção para agrupar o conteúdo do site.
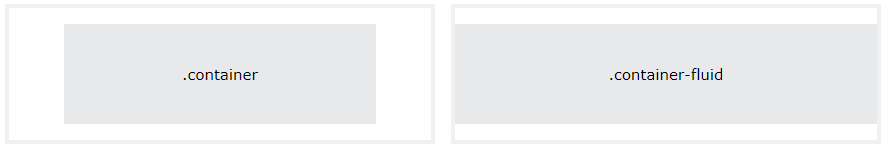
Existem duas classes de contêiner para escolher:
- A classe .container fornece um contêiner de largura fixa responsivo
- A classe .container-fluid fornece um contêiner de largura total, abrangendo toda a largura da janela de visualização

Duas páginas básicas do Bootstrap 5
O exemplo a seguir mostra o código para uma página básica do Bootstrap 5 (com um contêiner de largura fixa responsivo):
Exemplo de contêiner
<!DOCTYPE html>
<html lang="pt-br">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container">
<h1>My First Bootstrap Page</h1>
<p>This part is inside a .container class.</p>
<p>The .container class provides a responsive fixed width container.</p>
</div>
</body>
</html>
Veja o resultado com um contêiner de largura fixa responsivo

O exemplo a seguir mostra o código para uma página básica do Bootstrap 5 (com um contêiner de largura total):
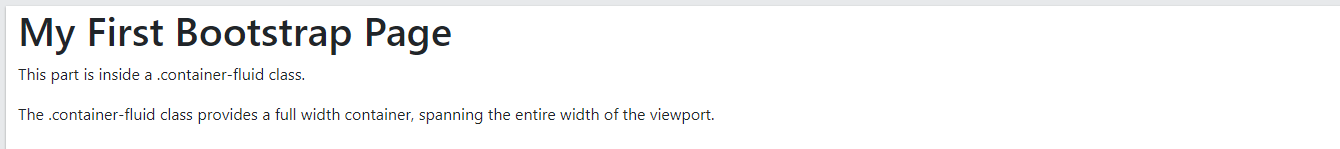
Exemplo de fluido de contêiner
<!DOCTYPE html>
<html lang="pt-br">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container-fluid">
<h1>My First Bootstrap Page</h1>
<p>This part is inside a .container-fluid class.</p>
<p>The .container-fluid class provides a full width container, spanning the entire width of the viewport.</p>
</div>
</body>
</html>
Veja o resultado com um contêiner de largura total