Bootstrap 5 Containers
Bootstrap 5 Containers
Você aprendeu no capítulo anterior que o Bootstrap requer um elemento de contenção para encapsular o conteúdo do site.
Os contêineres são usados para preencher o conteúdo dentro deles e há duas classes de contêiner disponíveis:
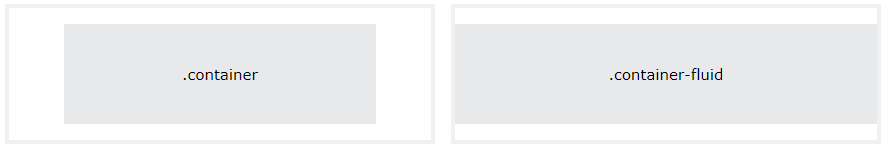
- A .container classe fornece um contêiner de largura fixa responsivo
- A .container-fluid classe fornece um contêiner de largura total , abrangendo toda a largura da janela de visualização

Contêiner Fixo
Use a .container classe para criar um contêiner responsivo de largura fixa.
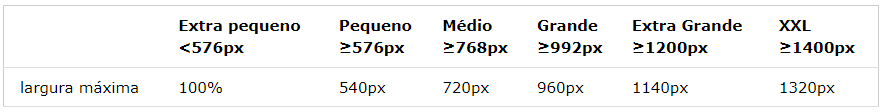
Observe que sua largura (max-width) mudará em diferentes tamanhos de tela:

Abra o exemplo abaixo e redimensione a janela do navegador para ver que a largura do contêiner mudará em diferentes pontos de interrupção:
Exemplo
<div class="container">
<h1>My First Bootstrap Page</h1>
<p>This is some text.</p>
</div>
O ponto de interrupção XXL (≥1400px) é novo no Bootstrap 5, enquanto o maior ponto de interrupção no Bootstrap 4 é Extra grande (≥1200px).
Recipiente de fluido
Use a .container-fluid classe para criar um contêiner de largura total, que sempre abrangerá toda a largura da tela (width é sempre 100%):
Exemplo
<div class="container-fluid">
<h1>My First Bootstrap Page</h1>
<p>This is some text.</p>
</div>
Acolchoamento do contêiner
Por padrão, os contêineres têm preenchimento esquerdo e direito, sem preenchimento superior ou inferior. Portanto, geralmente usamos utilitários de espaçamento , como preenchimento e margens extras para torná-los ainda melhores. Por exemplo, .pt-5 significa "adicionar um preenchimento superior grande ":
Exemplo
<div class="container pt-5"></div>
Borda e cor do contêiner
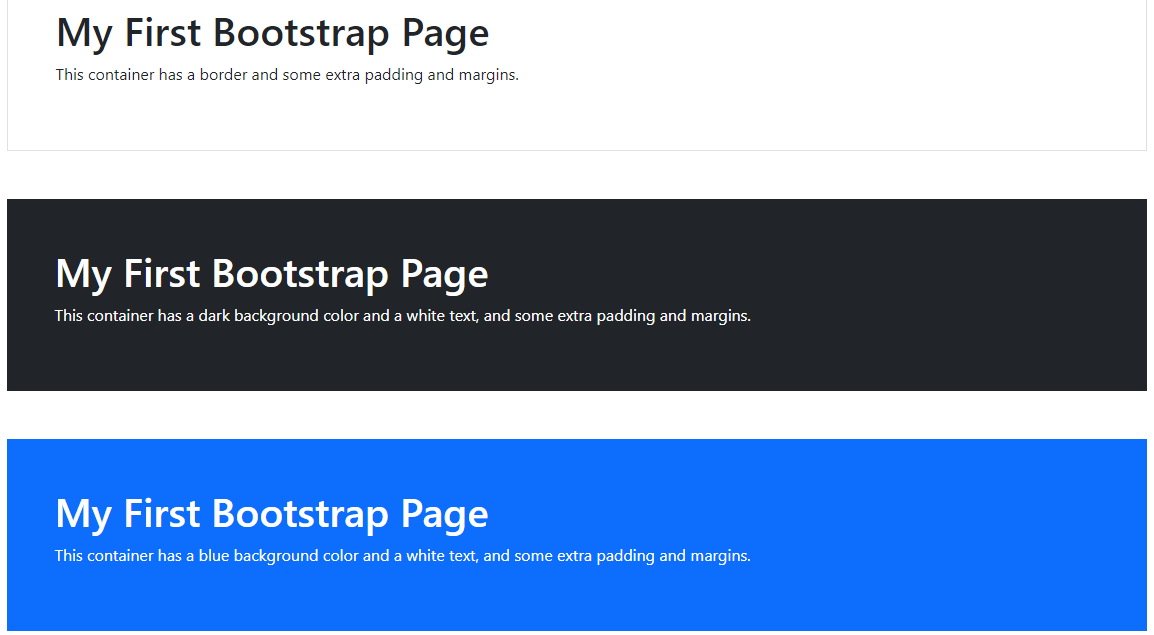
Outros utilitários, como bordas e cores, também são frequentemente usados em conjunto com contêineres:
Exemplo
<div class="container p-5 my-5 border"></div>
<div class="container p-5 my-5 bg-dark text-white"></div>
<div class="container p-5 my-5 bg-primary text-white"></div>

Contêineres Responsivos
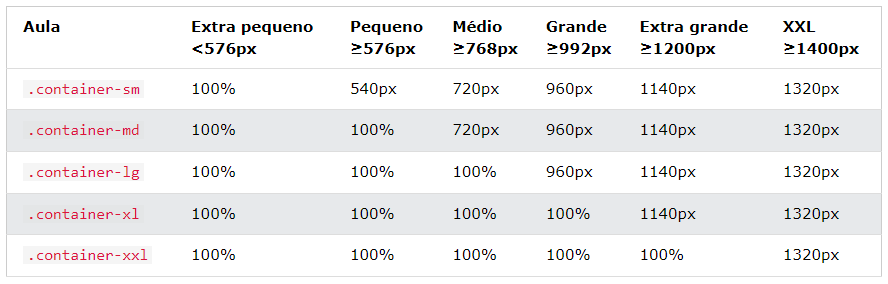
Você também pode usar as .container-sm|md|lg|xl classes para determinar quando o contêiner deve ser responsivo.
O max-width conteúdo do contêiner mudará em diferentes tamanhos de tela/portas de visualização:

Exemplo
<div class="container-sm">.container-sm</div>
<div class="container-md">.container-md</div>
<div class="container-lg">.container-lg</div>
<div class="container-xl">.container-xl</div>
<div class="container-xxl">.container-xxl</div>
