Sintaxe CSS
Uma regra CSS consiste em um seletor e um bloco de declaração.
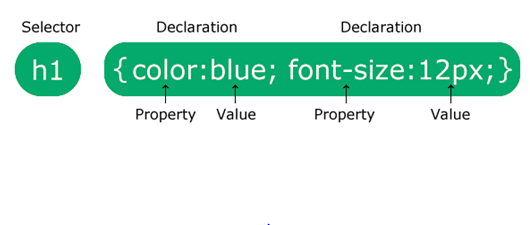
Sintaxe CSS

O seletor aponta para o elemento HTML que você deseja estilizar.
O bloco de declaração contém uma ou mais declarações separadas por ponto e vírgula.
Cada declaração inclui um nome de propriedade CSS e um valor, separados por dois pontos.
Várias declarações CSS são separadas por ponto e vírgula e os blocos de declaração são cercados por chaves.
Exemplo
Neste exemplo, todos os elementos
serão alinhados ao centro, com uma cor de texto vermelha:
p {color: red; text-align: center;}
Exemplo explicado
- 'p' é um seletor em CSS (ele aponta para o elemento HTML que você deseja estilizar: <p>).
- color é uma propriedade, e red é o valor da propriedade
- text-align é uma propriedade, e center é o valor da propriedade
